


all script works

Game
Game Effect
첫 페이지는 컴퓨터 바탕화면 GUI처럼 디자인하였고, 바탕화면에 배치된 각각의 아이콘을 클릭하여 음악을 듣거나 게임을 플레이 할 수 있도록 코딩하였습니다. 게임에는 3가지가 있으며 테트리스 게임, CSS 속성을 검색하여 점수를 얻는 서치 게임, 그리고 재미있는 카드 게임이 준비되어 있습니다.

Parallax
Parallax Effect
시차를 두고 부드러운 애니메이션 움직임을 주는 패럴럭스 이펙트입니다. 특정 섹션 이동 시의 움직임을 스무스하게 해주었고, 콘텐츠(내용물)의 제목과 본문, 이미지가 각각 다른 시차를 두고 독특한 방식으로 등장하여 웹서핑을 하면서 생동감을 느낄 수 있도록 총 7가지의 유형으로 열심히 만들어보았습니다.

Slider
Slider Effect
슬라이드 이펙트는 기본 트랜지션 효과와 좌측으로 이동하는 유형, 연속적으로 이동하는 유형, 좌우 이동 버튼이 있는 유형, 버튼과 닷메뉴가 있는 유형 등 총 7가지의 유형을 만들어보았습니다. 처음에는 많이 어려웠지만 차근차근 스크립트 에 대한 설명을 적어가며 공부하면서 열심히 만들었습니다.

Mouse
Mouse Effect
마우스 커서를 올려놓는 요소 영역에 따라 커서의 모양을 다르게 변화시키거나, 마우스 커서의 움직임을 조금 더 부드럽고 스무스하게 만들고, 마우스 커서의 동작을 독특한 애니메이션으로 생동감을 주는 등의 다양한 마우스 이펙트를 자바스크립트와 GSAP을 통해 만들어 보았습니다.

Quiz
Quiz Effect
JavaScript와 웹디자인기능사 필기시험을 동시에 공부하기 위해 만든 퀴즈 이펙트로, 정답 확인, 주관식, 객관식 유형, 슬라이드 형식 등 총 6가지의 방식으로 제작했습니다. 문제 정보를 상수 선언 후 배열을 만들어 마크업된 부분에 동적으로 출력시켰으며, 정답인지 오답인지에 따라 달라지는 애니메이션이 특징입니다.

Search
Search Effect
CSS 속성 386개를 공부하기 위해 만든 서치 이펙트입니다. 총 7가지의 유형으로 만들었으며 indexOf()/search() 메서드를 이용하여 검색하는 유형과 includes()로 검색하는 유형, charAt()을 이용하여 CSS 속성 첫 글자로 검색하는 유형 등이 있으며 마지막으로 2분동안 CSS 속성을 검색하는 게임을 만들어보았습니다.
all site works


LIST OF MY WORK
국비 코딩학원에서 수강하던 시절 부지런히 만든 작품들입니다. 6개월이 넘는 기간동안 열심히 공부하며 만든 저의 보물같은 존재들이며, 코딩 초보시절 ‘코딩 울렁증’을 앓고 있던 제게 이 작품들은 뿌듯함과 성취감을 안겨주고 두려워했던 코딩과 친해질 수 있는 계기를 만들어주었습니다. 열심히 만든 만큼 꼼꼼히 봐주셨으면 좋겠습니다. 감사합니다!
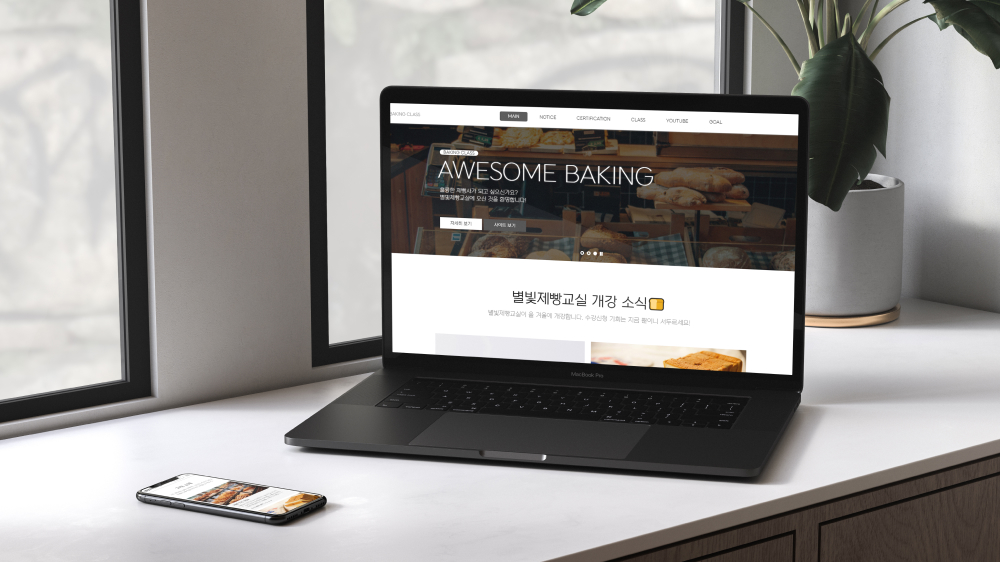
Standard Web Site
자세히 보기

웹 표준을 준수하여 제작한 가공의 학원「별빛제빵교실」홈페이지입니다. 헤더 영역과 메인 영역(슬라이드, 이미지, 이미지·텍스트, 카드, 배너), 마지막에는 푸터 영역으로 구조가 이루어져 있으며 웹 표준을 준수하기 위해 시맨틱 태그를 적극적으로 활용하거나 이미지 업로드 시에 Alt 속성에 적절한 이미지에 대한 설명을 기입하는 등 웹 서핑을 하기 불편한 장애를 가진 사람들이나 노약자들 역시 비장애인들과 동등하게 원활한 웹 서핑을 할 수 있도록 웹 사이트를 최적화하였습니다. svg를 이용하여 아이콘을 나타낼 때에도 aria-hidden=true 속성을 붙여 시각 장애인용 스크린 리더기가 불필요한 부분을 읽지 못하도록 막는 기능을 추가하였습니다.
PHP Team Project
자세히 보기

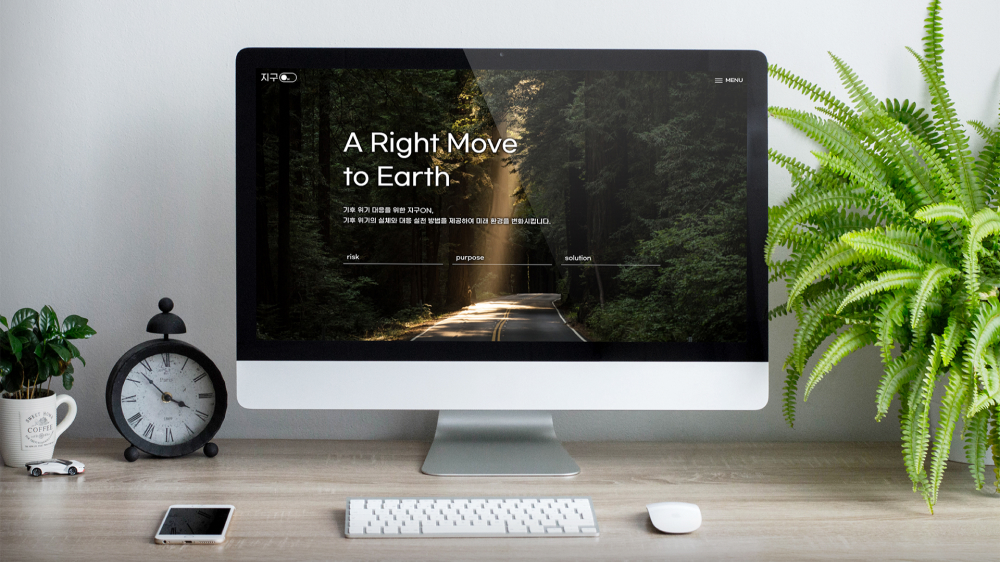
HTML과 CSS에는 어느 정도 익숙해졌지만 여전히 JavaScript도 어려워했던 시절, 저에게 PHP란 정말로 미지의 영역이었습니다. 그저 열심히 검색하고, 열심히 따라하며 제대로 작동될 때까지 복사 붙여넣기를 반복해가는 식으로 공부하였습니다. 그렇게 한 달 정도 공부했더니 도저히 이해가 가지 않았던 PHP의 문법이 어느정도 읽히고 이해가 되기 시작했습니다. 지구ON은 기후위기에 대응하기 위한 기후행동을 장려하는 웹 사이트이며, 이번 조별 프로젝트는 PHP라는 낯선 언어 뿐만 아니라 ‘팀 프로젝트’였기에 저에게 더욱 의미 있는 시간이었습니다. 팀원 모두가 열심히 역할을 맡고 수행하며 디테일화 되어가는 결과물은 저를 포함한 팀원 모두에게 성취감을 안겨주는 소중한 시간이었습니다.
React API Web Site
자세히 보기

React를 이용하여 각종 정보들을 API로 가져오는 웹 사이트를 만들어 보았습니다. YouTube에서 현재의 인기 영상들을 불러오거나 검색 키워드에 맞는 영상들을 불러오는 기능과, The Movie Database에서 최근 개봉한 영화 정보를 불러오거나 검색 키워드에 맞는 영화 목록을 불러오는 기능과, Unsplash에서 새로운 이미지들을 불러오는 등 다양하고 유용한 기능들을 제공합니다. 마크업만 해왔던 제게 있어서 React는 무척 익히기 어려웠던 언어였지만 React API 사이트를 만든 시간은 제가 웹 퍼블리셔 뿐만 아닌 프론트엔드 개발자로 가는 길도 알려준 매우 유익한 시간이었습니다.
React YouTube API
자세히 보기

이전에 만들었던 React API Web Site에서 한 층 더 심화된 YouTube API 사이트를 만들어 보았습니다. 페이지 상단에는 로고와 검색창이 배치되어 있으며, 좌측에는 ASMR 유튜버들의 채널 리스트가 출력되어 있으며 리스트 중 한 채널명을 클릭하면 우측에는 해당 채널의 영상들이 출력됩니다. 영상 카드를 클릭하면 동영상 보기 페이지로 들어가고, 영상 카드 좌측 하단의 채널명을 클릭하면 해당 채널의 정보와 영상이 출력되는 채널 상세보기 페이지로 이동됩니다. API를 불러오는 방식은 FetchAPI로 비동기(async) 방식을 사용하였습니다. 스타일 시트는 기존의 CSS가 아닌 SCSS라는 새로운 방식으로 작업하였습니다.
Vue API Web Site
자세히 보기

Vue를 이용하여 각종 정보들을 API로 가져오는 웹 사이트를 만들어 보았습니다. YouTube에서 현재의 인기 영상들을 불러오거나 검색 키워드에 맞는 영상들을 불러오는 기능과, The Movie Database에서 최근 개봉한 영화 정보를 불러오거나 검색 키워드에 맞는 영화 목록을 불러오는 기능과, Unsplash에서 새로운 이미지들을 불러오는 등 다양하고 유용한 기능들을 제공합니다. 마크업만 해왔던 제게 있어서 Vue는 React와 더불어 무척 익히기 어려웠던 언어였지만 Vue API 사이트를 만든 시간은 제가 웹 퍼블리셔 뿐만 아닌 프론트엔드 개발자로 가는 길도 알려준 매우 유익한 시간이었습니다.
React API Team Project
자세히 보기

React를 이용한 첫 팀 프로젝트 작품입니다. 사이트 이름은 「World Weather」이며 전세계의 날씨 정보를 가져오는 사이트입니다. 페이지 우측 상단에 검색창이 있으며 해당 검색창에 도시명을 영어로 입력한 다음 엔터키를 누르거나 검색 버튼을 누르면 해당 지역의 날씨 정보를 가져오며, 해당 지역의 현재 날씨와 시간대(낮 또는 밤)에 맞게 배경 이미지가 변화합니다. 가져오는 날씨 정보는 현재의 기온과 금일의 최고·최저기온 및 체감기온, 습도, 가시거리 등이 있으며 API 정보는 axios 방식으로 OpenWeatherMap을 통해 가져왔습니다. React를 팀 프로젝트로 도전하는 것은 처음이었기 때문에 많은 시행착오를 겪었지만 무사히 결과물이 나올 수 있었으며 이번 경험을 통해 실무에서도 React를 쓸 수 있는 역량을 갖추게 되었기 때문에 굉장히 의미 있는 시간이었습니다.
PHP Blog
자세히 보기

PHP를 이용하여 블로그 웹사이트를 만들어보았습니다. 메인 페이지와 회원 가입, 로그인, 게시판, 블로그, 마이 페이지 등으로 사이트가 구성되어 있으며 처음에는 HTML 마크업부터 시작하였고, 그 다음 게시판, 블로그, 회원, 댓글 테이블 등 데이터를 저장시킬 공간을 만들었습니다. 그런 다음 본격적으로 PHP 코딩을 시작하여 진짜 존재하는 사이트처럼 글쓰기와 글 수정, 댓글 작성 및 삭제 등의 기능을 구현했고 완성된 결과물을 Dothome에 업로드하여 완성했습니다. PHP는 어떻게 보면 눈에 보이지 않는 서버 쪽을 담당하는 백엔드 영역인지라 굉장히 어렵게 느껴졌지만 이 작품을 공부하며 만들면서 낯설기만 했던 PHP와 친해질 수 있었던 귀중한 시간이었습니다.
